728x90
반응형
앞에서 간단하게 fastify 프로그램을 만들어보았는데, 이대로 작성을 하면, API가 늘어날 수록 main.js 파일 점점 내용이 많아지고 커질거에요. 그러면, 코드 유지보수에 문제가 있으니, API들을 분류를 해서 분리할 필요가 있습니다. 보통 컨트롤러(controller)라는 이름으로 분리를 합니다.
기존에 작성했던 코드에서 /test1 API가 이었는데, 이것을 별도의 컨트롤러로 분리를 해봅시다. C:\work\fapi 폴더 아래에 controller 폴더를 만듭니다.

그리고, test1.js 도 만들어줍니다.
// controller/test1.js
export async function test1 (fastify, options) {
fastify.get('/test1', async function (request, reply) {
return { test1: 'Hi~!!!' };
})
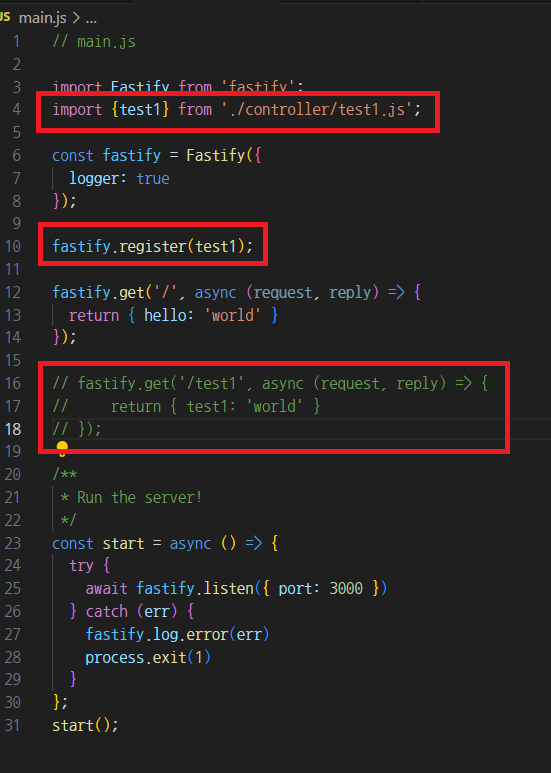
}main.js 파일도 다음과 같이 수정해줍니다.

이렇게 하면, API가 늘어나도 계속 controller 폴더 아래에 생성해주고, main.js 에 추가해주면 됩니다. 그런데... 이것이 좀 귀찮습니다. 이 작업을 자동화해주는 모듈이 있는데요. @fastify/autoload 을 사용하겠습니다.
npm i @fastify/autoload 를 실행해서 설치해줍니다.

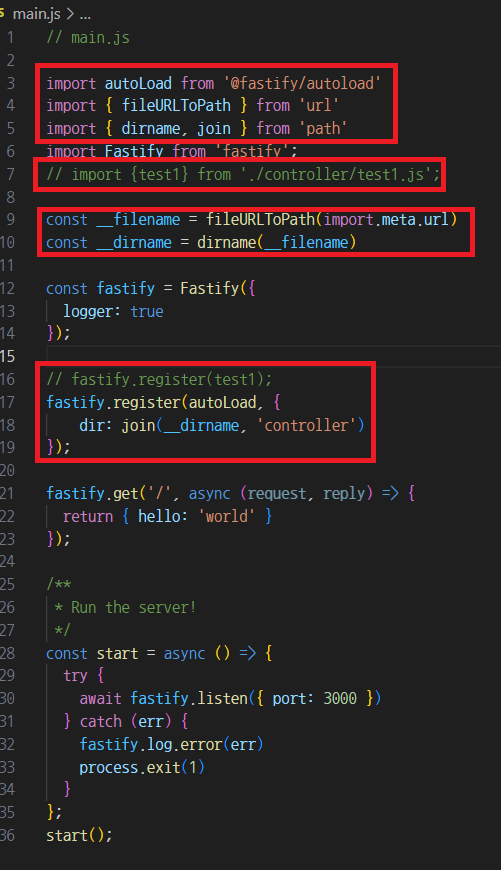
그리고, main.js 를 아래와 같이 수정해줍니다.

그리고, test1.js 파일에 default 를 추가해주어야 한다.
// controller/test1.js
export default async function test1 (fastify, options) {
fastify.get('/test1', async function (request, reply) {
return { test1: 'Hi~!!!' };
})
}
이렇게 해놓으면, controller 아래에 파일을 생성하면, 자동으로 컨트롤러로 등록을 해주기 때문에, 더 이상 main.js 에 추가해줄 필요가 없어집니다. 작업하기가 훨씬 편해졌지요. *^^*
컨트롤러 확장이 끝났고, 다음에는 MySQL DBMS를 붙여보도록 하지요.
728x90
반응형
'Framework (Backend) > Fastify' 카테고리의 다른 글
| fastify (3) : DB(MySQL) 붙여보기 (0) | 2024.12.10 |
|---|---|
| fastify (1) : 시작해보기 (0) | 2024.12.03 |

