우선, nodejs 가 설치되어 있어야겠지요. 저는 nvm 으로 nodejs 를 설치해놓은 상태이고, 버전은 v.20.17.0 입니다.

프로젝트 폴더를 만들자. C:\work\fapi 로 하겠습니다. 그리고, 해당 폴더에 들어가서 프로젝트를 초기화 합니다. npm init 을 실행합니다.

모두 엔터를 입력을 해줍니다. 이 중에서 entry point 만 main.js 로 입력해줍니다. 그러면, package.json 파일이 생성됩니다.

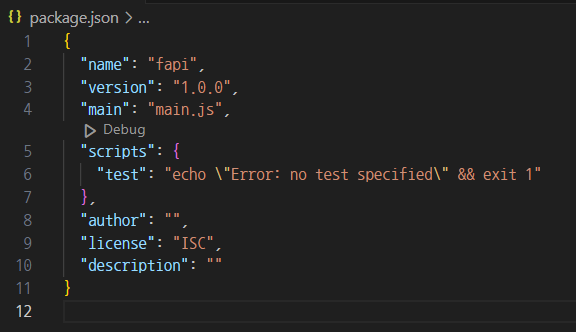
package.json 을 열어보면, 아래와 같습니다.

npm install fastify 를 입력해서 fastify를 설치해줍니다.

설치가 완료되면, package.json 파일에 dependecies 항목이 새로 생기고, 그 안에 fastify 도 추가된 것을 확인할 수 있습니다.

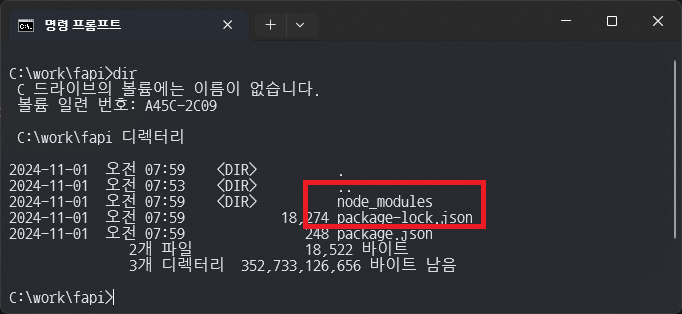
그리고, C:\work\fapi 폴더 아래에 package-lock.json 파일과 node_modules 폴더가 생긴 것도 볼 수 있어요.

package.json 에 다음 항목을 추가해줍니다. 이것을 해주어야 소스에서 import 키워드를 사용할 수 있어요.

이제, 에디터를 열어서 main.js 에 다음을 입력해줍니다.
// main.js
import Fastify from 'fastify';
const fastify = Fastify({
logger: true
});
fastify.get('/', async function (request, reply) {
return { hello: 'world' };
});
fastify.get('/test1', async function (request, reply) {
return { test1: 'world' };
});
const start = async () => {
try {
await fastify.listen({ port: 3000 });
} catch (err) {
fastify.log.error(err);
process.exit(1);
}
};
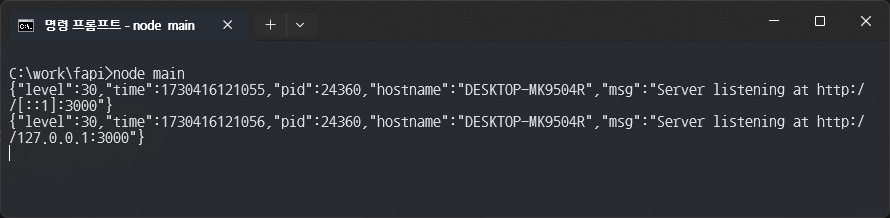
start();터미널에서 node main 을 실행해줍니다.

웹브라우저에서 http://localhost:3000 을 입력하면 다음처럼 hello world 나오면 성공~!!!

그리고, http://localhost:3000/test1 이라고도 입력해보면 아래와 같이 나올거에요.

설정파일을 별도로 만들어보겠습니다. config.js 파일을 생성하고, 다음 내용을 넣어주세요.
// config.js
export const SERVER_PORT = 3000;그리고, main.js 에는 다음처럼 변경해주면 되겠습니다.
...
import { SERVER_PORT } from './config.js';
...
await fastify.listen({ port: SERVER_PORT });
...
이렇게 해서 아주 간단한 API 서버를 만들어보았습니다. 그런데, API가 늘어날수록 main.js 의 양도 늘어나겠지요. 다음에는 이런것들을 별도의 controller 로 분리하는 법을 알아보겠습니다.
'Framework (Backend) > Fastify' 카테고리의 다른 글
| fastify (3) : DB(MySQL) 붙여보기 (0) | 2024.12.10 |
|---|---|
| fastify (2) : 컨트롤러 확장 (0) | 2024.12.06 |

