
보통은 nodejs 를 설치하려면 공식사이트(https://nodejs.org/)에서 설치파일을 다운로드하여 설치하면 된다. 그런데, 여러 프로젝트를 다루고 있는 상황에서 각 프로젝트마다 다른 버전의 Node를 사용해야 한다면, 문제가 생긴다. 이럴때 nodejs 버전 관리 프로그램을 활용하면 좋을 것이다. node의 버전관리할 수 있는 프로그램은 여러가지가 있는데, 그 중에서 nvm 을 알아보도록 하자.
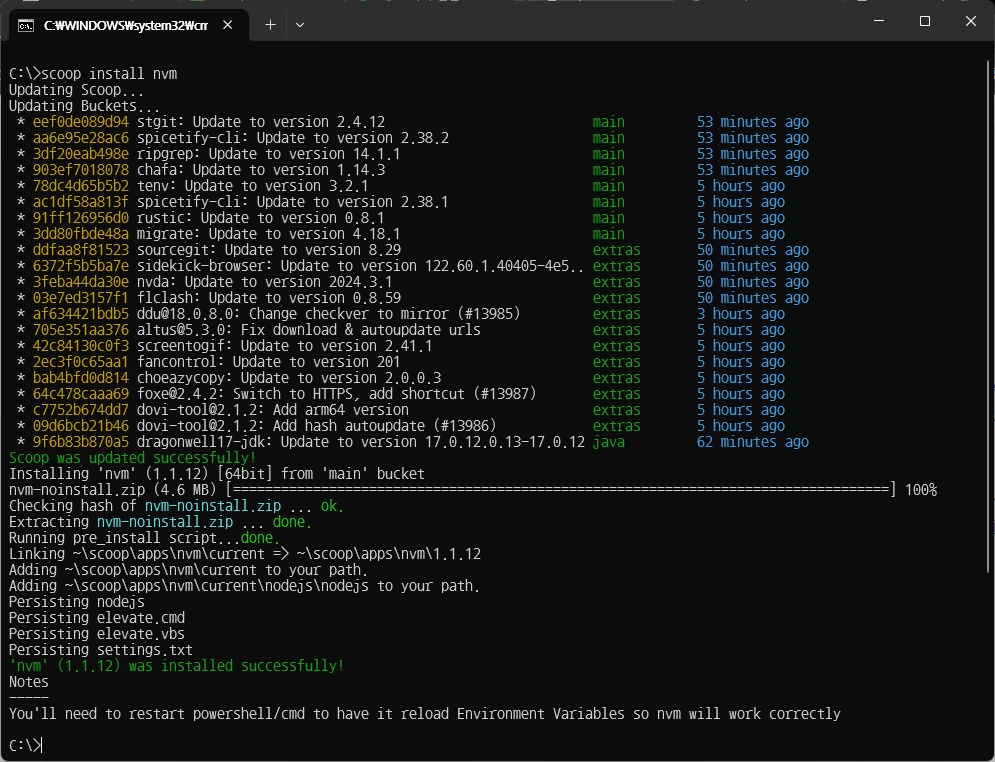
nvm 은 기본적으로 Linux/Mac 등에서 쓸 수 있도록 제작되었다. 그래서, windows를 위해서는 별도의 nvm-windows 라는 것을 찾아서 설치해주어야 한다. https://github.com/coreybutler/nvm-windows 에서 설치파일을 다운로드 할 수 있다. 그렇지만, 이 것보다는 scoop 을 이용해서 설치하겠다. scoop install nvm 이라고 입력하자.

커맨드창을 닫고, 다시 커맨드창을 연다. 그리고, nvm list 라고 입력해보자.

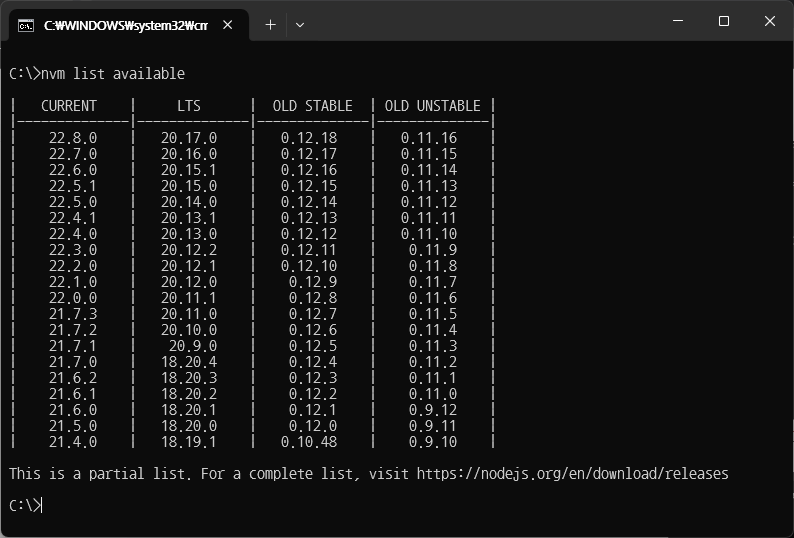
아직 설치한 Nodejs 가 없으므로 나오는 것이 없을 것이다. 이번에는 nvm list available 이라고 입력해보자.

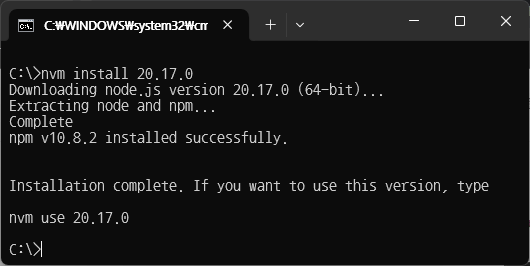
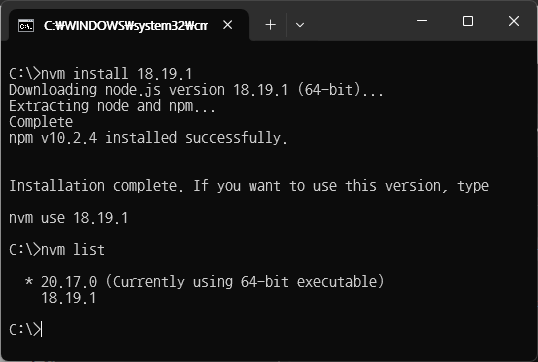
이 중에서 최신 LTS 버전인 20.17.0 을 설치해보자. nvm install 20.17.0 이라고 입력한다.

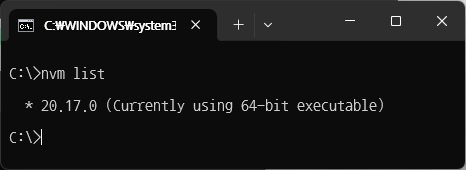
이렇게 되면, 잘 설치된 것이다. 그러나, 아직 20.17.0 버전을 사용할 수 없다.
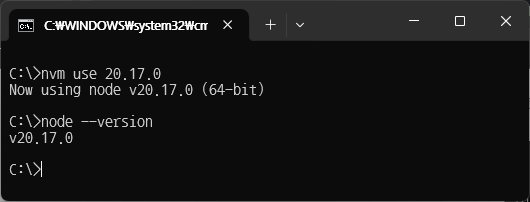
사용하려면 위에 나온 것처럼 nvm use 20.17.0 이라고 입력해주어야 한다.

그리고, node --version 이라고 입력하면, 해당 버전이 출력될 것이다. nvm list 라고 입력하면 현재 설치된 node 버전들이 나오게 된다.

이번에는 또 다른 버전의 node 를 설치해보자. nvm install 18.19.1 이라고 입력해서 설치한다. 그리고, nvm list 해서 18.19.1 버전이 설치되었는지도 확인한다.

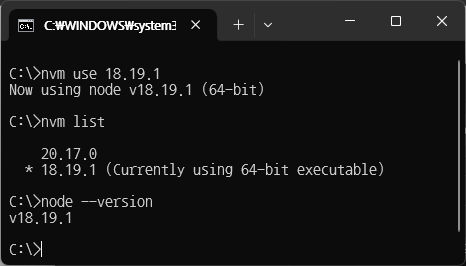
이제, 새로 설치한 18.19.1 버전으로 스위칭해서 잘 되는지 확인해보자. nvm use 18.19.1 이라 입력하고, nvm list 로 해당 버전이 선택되는지 보고, node --version 으로도 확인해보자.

nvm 에 옵션들이 더 있기는 하지만, 이정도만 해도 사용하는데 크게 무리가 없을 것이다.
'Programming > Javascript' 카테고리의 다른 글
| 개발환경 구성과 프로젝트 생성 (Hello World) : Vue.js 3 강좌 (with Bootstrap, script-setup) (0) | 2022.03.08 |
|---|---|
| Vue.js 3 강좌 (with Bootstrap, script-setup) (0) | 2022.02.04 |
| Vue3 에서 같은 path (같은 컴포넌트) 를 호출할때 리로드하기 (0) | 2022.02.04 |
| Vite + Vue3 + Javascript + Electron 를 이용한 데스크탑 앱 개발 환경 (0) | 2022.01.25 |
| 폴더와 파일에 대한 설명 : Vue.js 3 강좌 (with Bootstrap, script-setup) (0) | 2022.01.23 |

